2025年3月31日起,腾讯广点通需通过DataNexus生成永久密钥(access_token),回传数据。
需要填写:账户ID,数据源ID,access_token,三个参数。
详细配置文档参见:https://www.itzjj.com/html/article-321-1.html
2022年,腾讯广告终于升级了广告回传的API的方法,现在可算是一步到位,简单快捷。
API回传对数据的灵活性,可控性都非常高,欢迎使用!

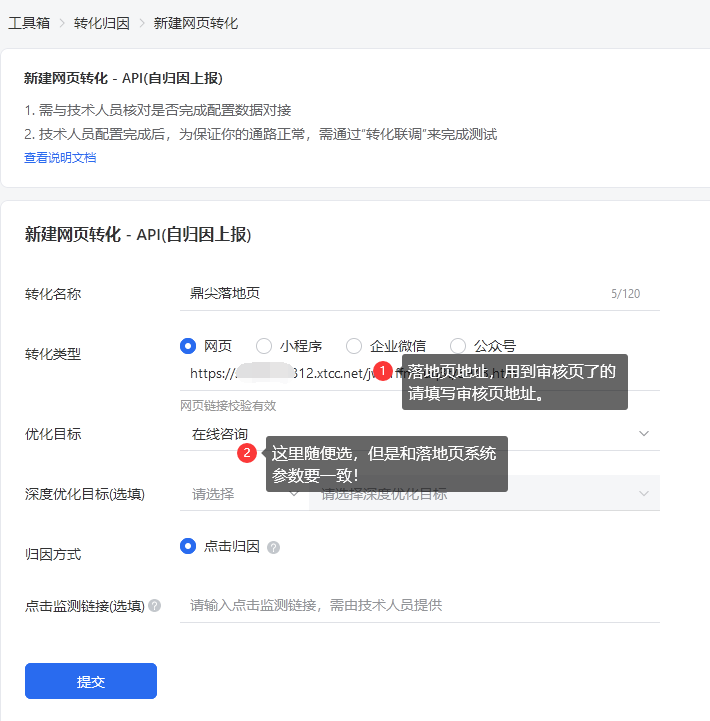
1、新建转化归因,选择API上报。

创建广告,并填写相关参数,其中【优化目标】的参数,一定要和落地页系统版权资质里面选的一致!

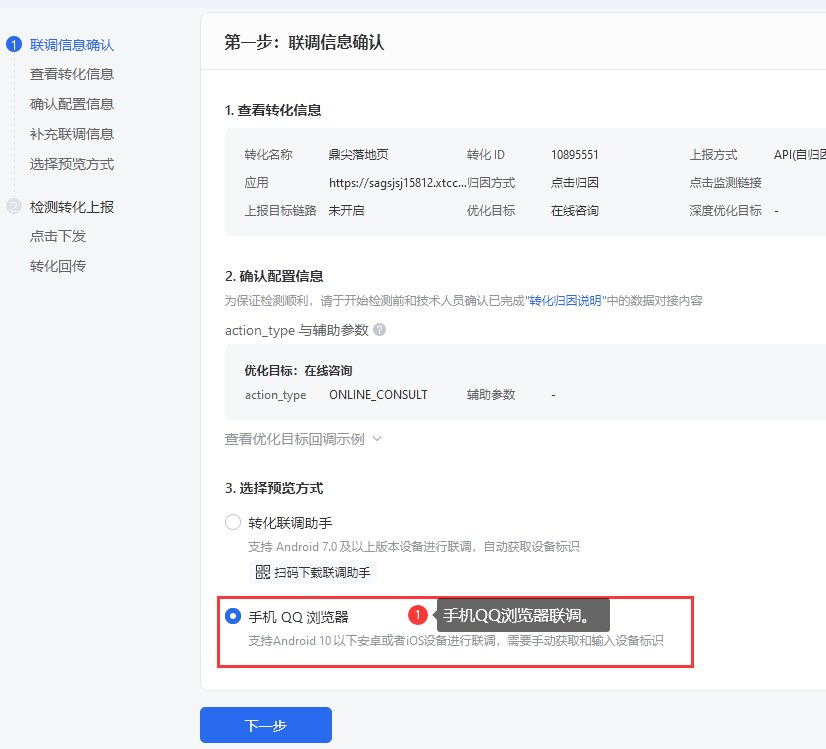
提交的时候同时选择【直接联调】进行联调,推荐QQ手机浏览器进行联调。


扫码联调后,在页面上复制页面上的号码,模拟一个转化,然后再我们落地页系统中的“今日转化”中查看你的转化是不是已经回传。
如果自己版权资质设置了限制的,你浏览没达到条件的,请自己手动回传下。

点击回传,系统就会将对应的数据回传到广点通系统中,这时候您就可以正常推广了。


至此,广点通的API联调回传就完成了,可以创建广告推广了。
如果您还有什么疑问,可以随时联系我们。
Q:数据回传了,但是账户里面没有显示?该如何排查呢?
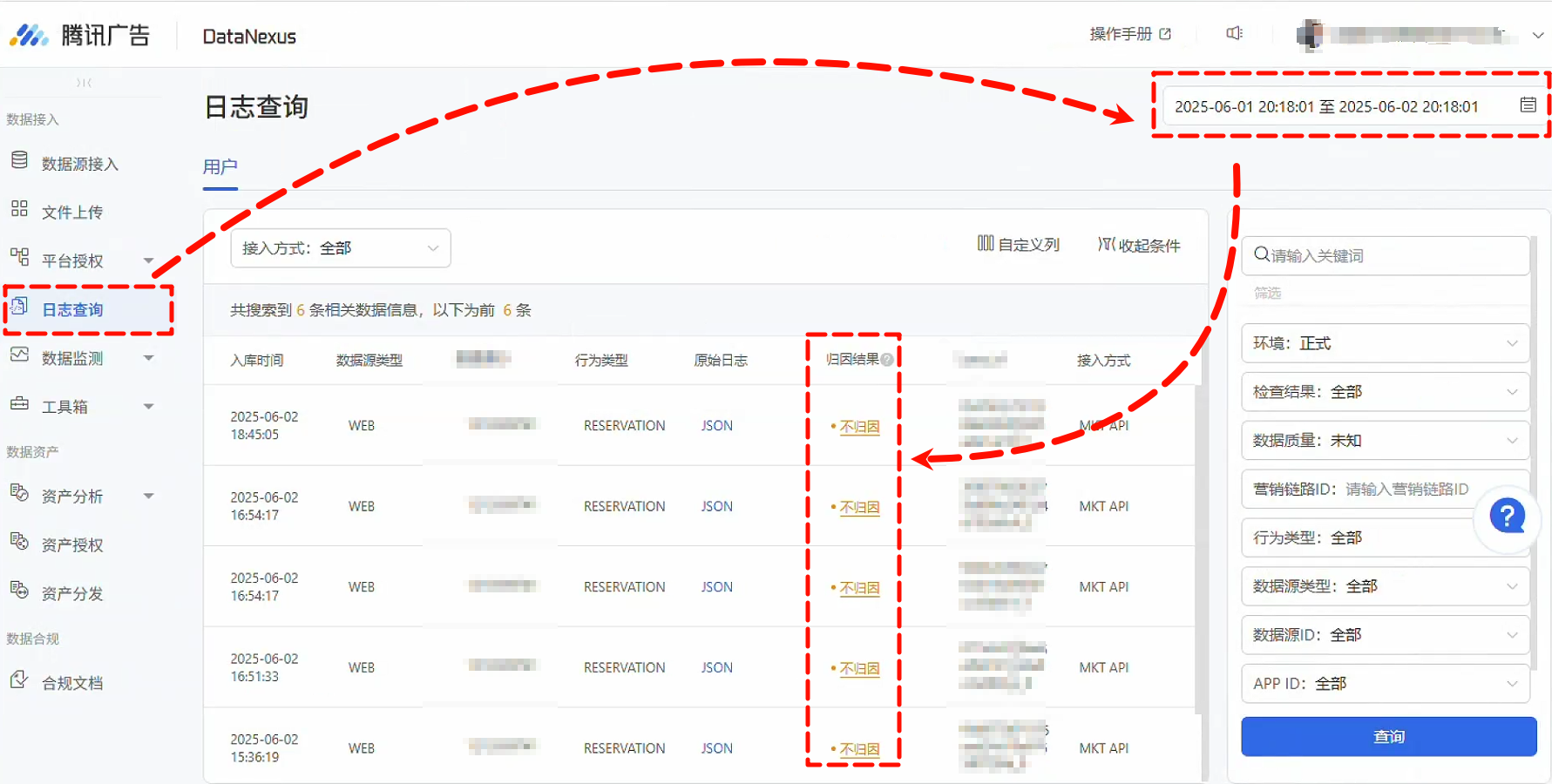
1、来到日志查询。
2、右边的时间选最近24小时,一定要选!!
3、可以看到显示没有归因,所以账户就没有显示数据!!鼠标放到 不归因 上面会显示具体的说明。

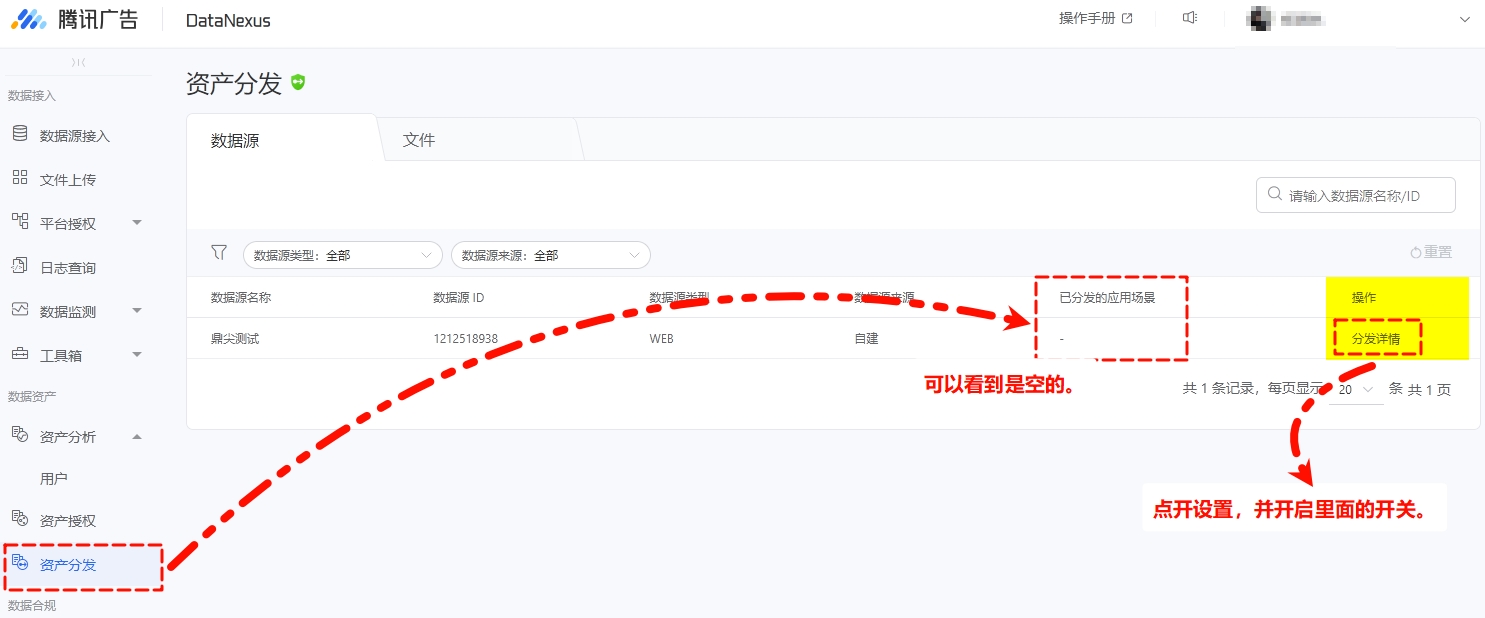
打开资产分发,设置即可。
可以看到,数据分发那一栏是空的,点击后面的设置,打开即可。

完毕。
官方配置文档:https://datanexus.qq.com/doc/develop/guider/interface/conversion/trackingcgi_api_web
