鼎尖落地页客服现在支持接入到外部页面,接入后,客服可以后台控制,可以查看加粉统计,访客行为实时统计功能
接入步骤:
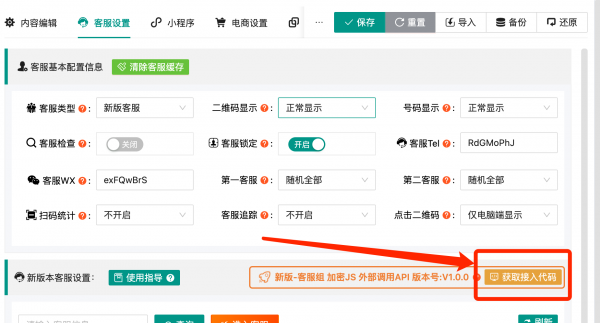
1、从鼎尖后台页面客服设置界面获取并复制接入配置代码,将复制的代码粘贴到自有页面的head标签部分。
代码获取位置如下图:

2、下载鼎尖落地页客服外调JS库文件,下载地址:
https://www.zjjdj.com/static/static-itzjj-js-outlink.zip
3、解压后将文件上传到服务器目录并引用到页面上,代码一定放到BODY里面!。
<script src="static/itzjj/itzjj.js"></script>
<script>itzjj.use(['stats']);</script>
引入完成后就可以打开自有页面测试了。
更多使用介绍:
网页代码使用规范。(html标签,也可以是其他)!注意大小写:
显示名字/昵称的地方 <span class="kefuName"></span>
显示电话号码的地方 <span class="kefuTel"></span>
显示微信号的地方 <span class="kefuWx"></span>
显示他/她的地方 <span class="kefuSex"></span>
显示二维码地方 <div class="kefuQrcodeNew"></div>
二维码:如果你上传的是客服微信二维码,自动显示;如果是启用了企业微信,获客助手,将会自动生成活码,用于扫码的统计回传。
在页面中指定标签中显示客服信息:
<script>
itzjj.use(['kefu'], function (){
var $ = itzjj.$,
kefu = itzjj.kefu;
// 插入客服昵称
$('.kefuName').text(kefu.config.kefuInfoFirst.name);
// 插入客服电话
$('.kefuTel').text(kefu.config.kefuInfoFirst.tel);
// 插入客服微信
$('.kefuWx').text(kefu.config.kefuInfoFirst.weixin);
// 插入客服性别
$('.kefuSex').text(kefu.config.kefuInfoFirst.sex);
// 插入客服二维码
$('.kefuImg').attr('src', kefu.config.kefuInfoFirst.wximg);
});
</script>
在页面中通过JS手动转化:
<script>
itzjj.use(['kefu', 'stats'], function (){
var $ = itzjj.$,
kefu = itzjj.kefu,
stats = itzjj.stats;
stats.convert({
type: '自定义转化',
index: 0,
data: kefu.config.kefuInfoFirst.tel
});
});
</script>
--完结--
